flex - container에 사용하는 속성
자식 요소들이 컨테이너 안 공간을 맞추기 위해서 크기를 키우거나 줄이는 방법
부모 요소를 flex-container, 자식 요소를 flex-item 이라고 부름
1차원적 레이아웃(x축, y축)을 위해 주로 사용
flex-direction
컨테이너 내 아이템을 배치할 때 주축 및 방향을 지정
row : 기본값. 왼쪽에서 오른쪽 (주축이 행 방향 가로)
column : 위에서 아래 방향 (주축이 열 방향 세로)
row-reverse : 오른쪽에서 왼쪽
column-reverse : 아래에서 위
justify-content
주축을 기준으로 배열의 위치를 조절하거나 아이템 간격 설정
flex-start : 컨테이너 시작쪽으로 정렬
flex-end : 컨테이너 끝쪽으로 정렬
center : 중앙으로 정렬
space-between : 요소들 사이를 동일한 간격
space-around : 요소들 주위를 동일한 간격
space-evenly : 전부 똑같은 간격
align-items
교차 축을 기준으로 정렬
flex-start : 컨테이너 교차축의 시작쪽으로 정렬
flex-end : 컨테이너 교차축의 끝쪽으로 정렬
center : 컨테이너 교차축의 중앙으로 정렬
baseline : 컨테이너의 시작 위치에 정렬 (보통 글자 기준)
stretch : 컨테이너에 맞게 늘임 (default)
align-content
교차 축의 아이템들이 여러 줄일때 사용 (flex-wrap: wrap /wrap-reverse 일때 사용 가능)
flex-start
flex-end
center
space-between
space-around
stretch
gap
컨테이너 안 아이템 사이의 간격을 설정할 때 사용
ex) gap: 10px;
flex-wrap
한 줄에 배치될지, 가능한 영역 내에서 여러 행으로 나누어 표현할 것인지 결정
nowrap : 한 줄에 배치 (default)
wrap : 여러 행으로
wrap-reverse
flex - item에 사용하는 속성
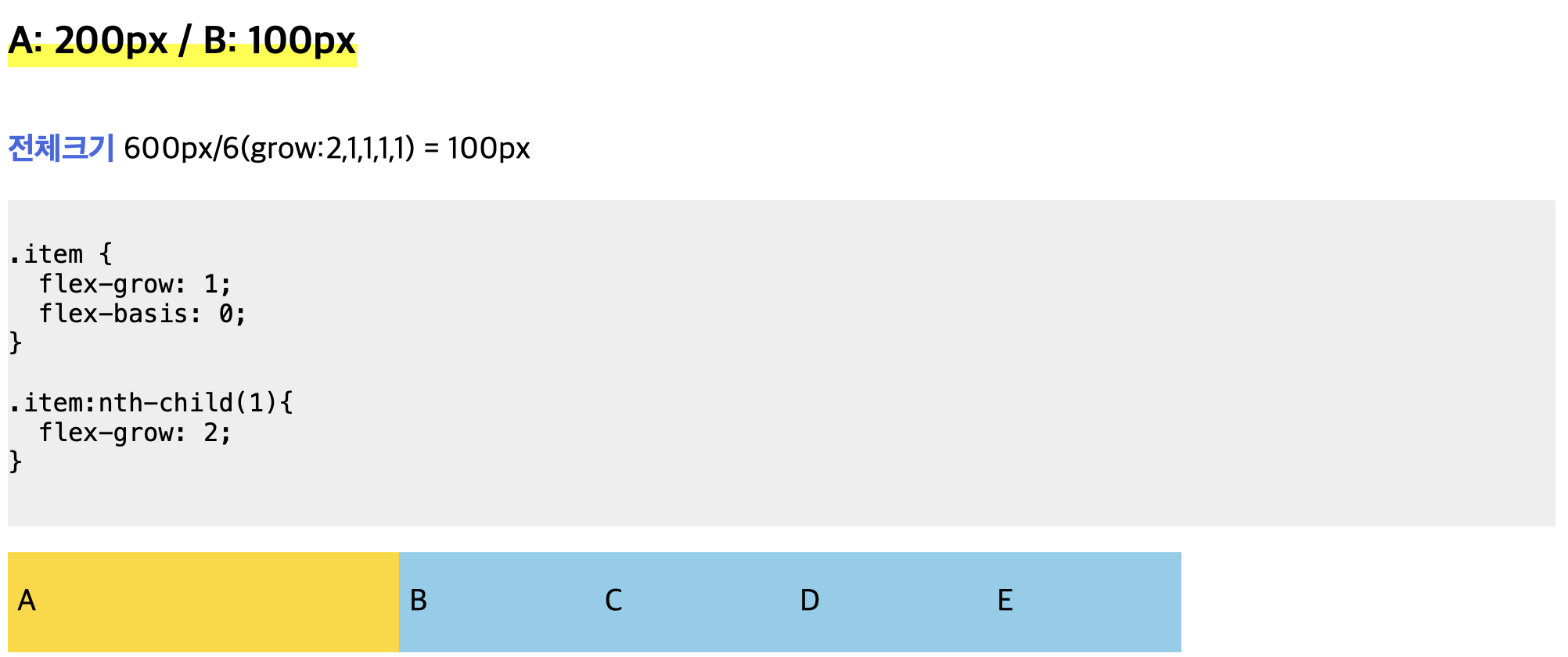
flex-basis
flex-item의 초기 크기를 설정
width, height 와 다른 점은 축의 방향에 따라 달라진다는 것과 내부 콘텐츠에 따라 유연한 크기를 가진다는 것
기본값 auto
flex-basis 값이 적용되어있다면 row일 경우 width값을 무시, column일 경우 height값을 무시
기본적으로 px나 em같은 단위 값을 사용, 0이외에 다른 상숫값 사용X
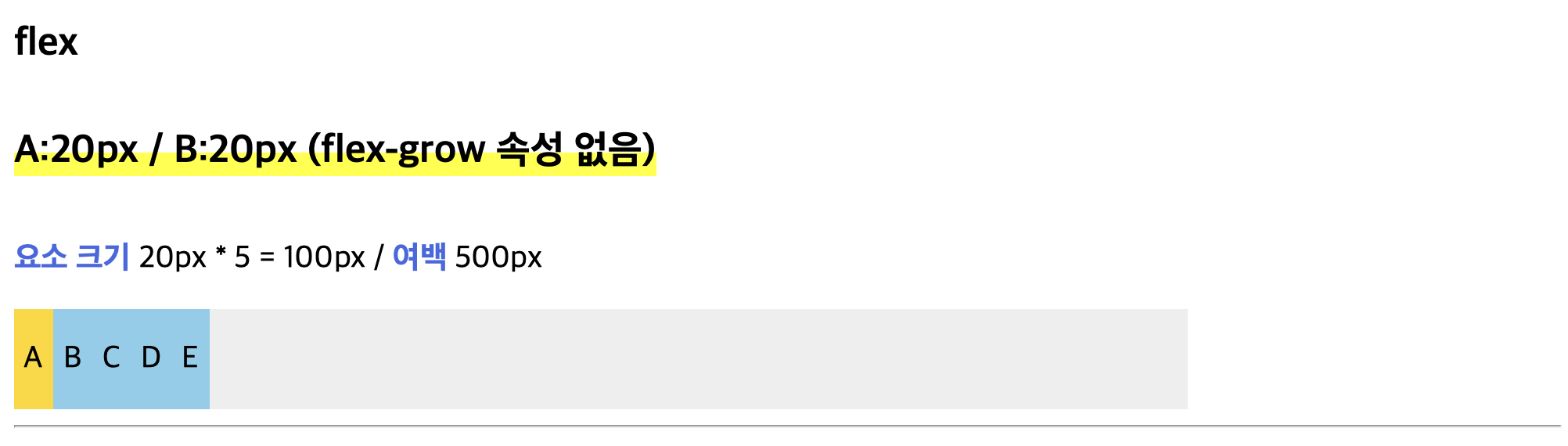
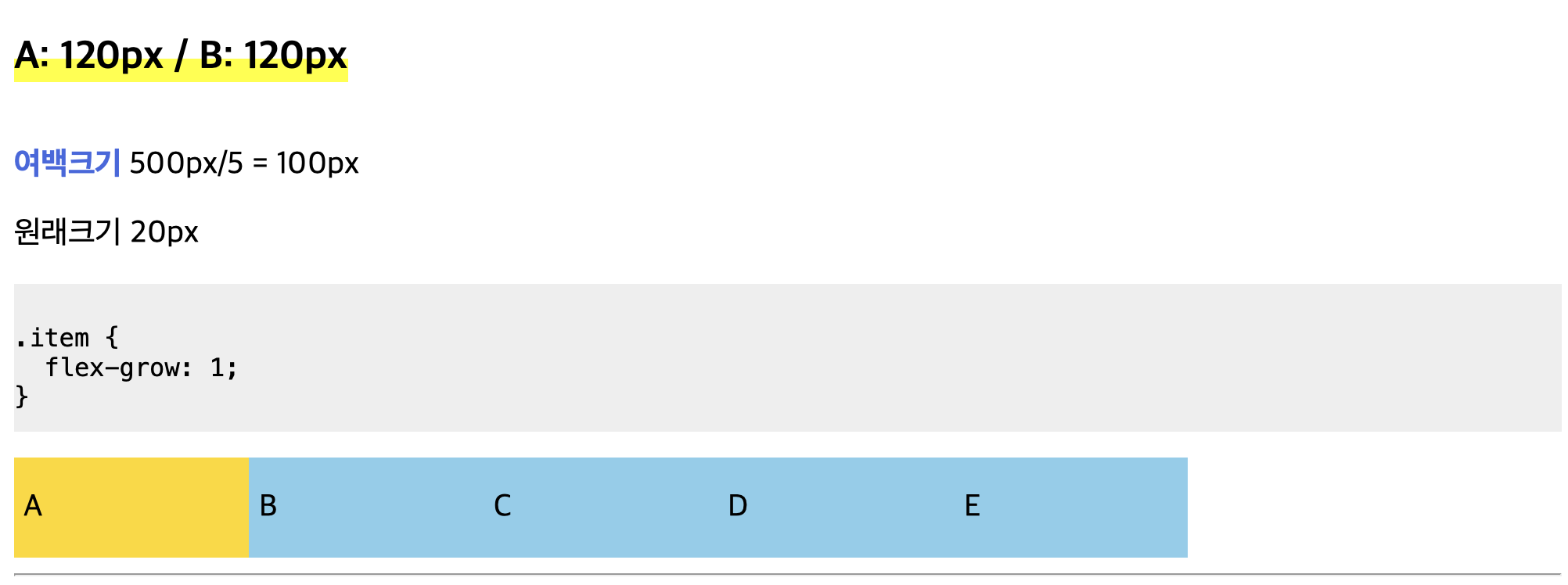
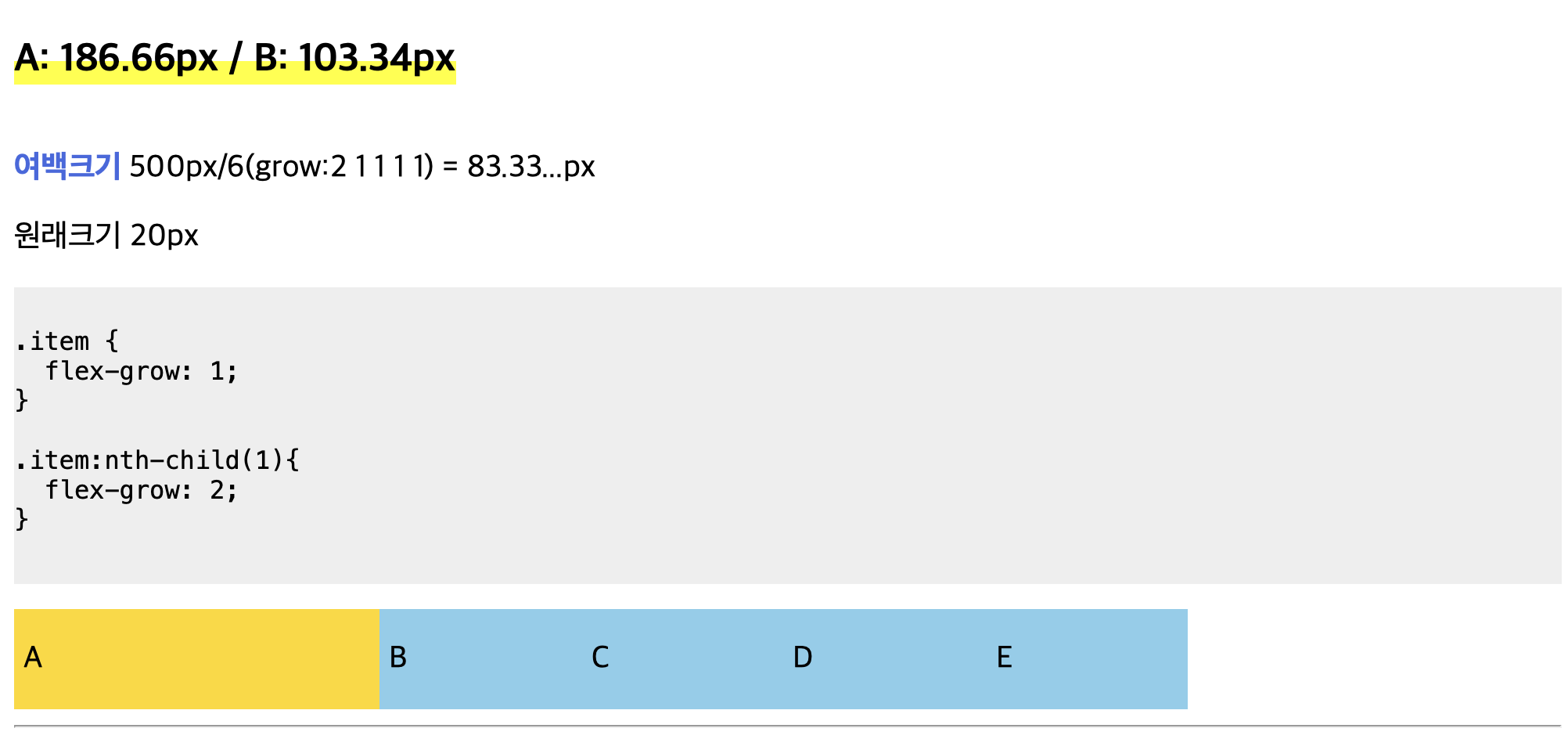
flex-grow
아이템이 컨테이너 내부에서 할당할 수 있는 공간의 정도
형제 요소인 아이템들이 모두 같은 flex-grow 값을 가지면, 동일한 공간을 할당
값에 0을 줄 경우 늘어나지 않음
ex) flex-grow: 1; 자식 요소들이 모두 동일한 크기를 할당. flex-grow: n; 다른 자식 요소보다 n배의 여백 공간을 할당.




flex 연습 사이트 (재밌다)
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'HTML&CSS > CSS' 카테고리의 다른 글
| CSS 실습 - 글쓰기 페이지 CSS로 꾸며보기 (0) | 2023.08.22 |
|---|---|
| CSS(8) float (0) | 2023.08.21 |
| CSS(7) form 관련 가상 선택자 (0) | 2023.08.20 |
| CSS(6) Box Model (0) | 2023.08.20 |
| CSS(5) display 속성 / 단위 (0) | 2023.08.19 |