CSS Box Model
HTML 요소를 감싸는 상자
웹페이지는 이런 수많은 상자가 모여있는것
요소, 패딩, 테두리, 마진으로 구성
요소 : 텍스트, 사진 등 보여줄 대상
패딩 : 요소 주변 영역
테두리 : 요소와 패딩을 감싸는 테두리
마진 : 테두리 밖의 영역

CSS Box Model은 블록박스에 적용. 인라인 박스는 박스 모델에 정의된 일부 동작만 사용
inline 요소는 width, height, 상하 margin 값이 적용 X
width
요소의 너비 설정
기본값은 콘텐츠 영역의 너비이지만, box-sizing 속성을 사용해 테두리 영역의 너비를 설정
auto : 기본값. 브라우저가 계산하여 지정(요소의 부모 크기 기준으로 가득 채우기)
height
요소의 높이 설정
auto : 기본값. 브라우저가 계산하여 지정(요소의 자식 기준으로 조절)
padding
단축 속성
padding-top / padding-right / padding-bottom / padding-left 순으로 작성
margin
단축 속성
margin-top / margin-right / margin-bottom / margin-left 순으로 작성
/* 가운데 배치 */
p{
width: 400px;
margin: auto;
}/* 오른쪽 배치 */
p{
width: 400px;
margin: auto 0 auto auto;
}margin auto는 수평 정렬을 할 수 있지만, 세로 정렬은 적용 X
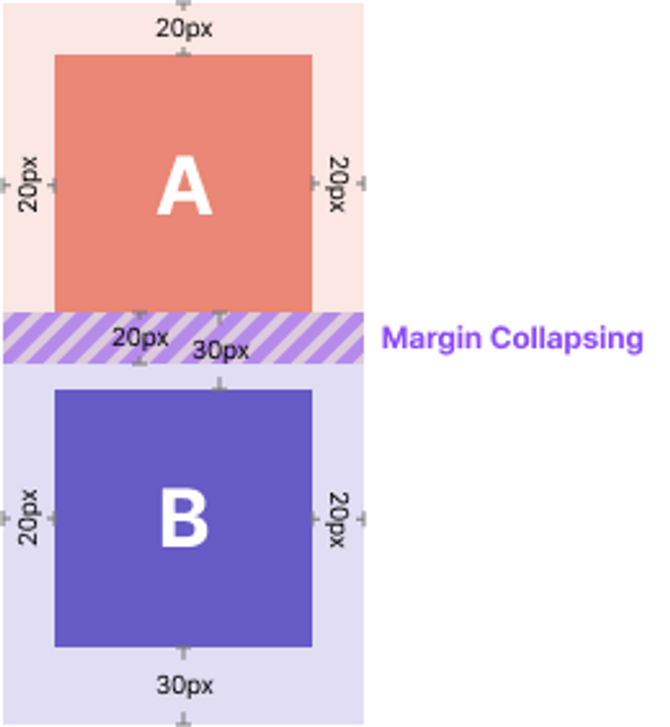
마진 병합 현상 (Margin Collapsing) :
1. 요소와 요소의 사이에 마진탑 혹은 마진바텀의 공간이 있을 경우, 더 높은 값의 마진 값이 적용되는 현상

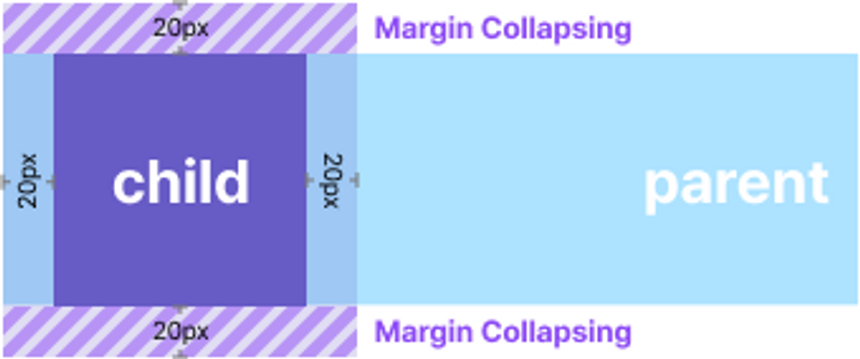
2. 부모 요소와 자식 요소가 존재할 때, 자식 요소의 마진탑 혹은 마진바텀의 값이 부모의 높이에 영향을 미치지 않는 현상

border
테두리를 지정
테두리는 요소가 차지하는 전체 너비, 높이의 일부
단축 속성
선의 두께, 스타일, 색상을 지정 가능
border-width / border-style / border-color
box-sizing
content-box : 기본값. width, height에 border, padding 포함하지 않음
border-box : width, height에 border, padding 포함 ex) width = 콘텐츠 너비 + border + padding
overflow / overflow-x / overflow-y
박스보다 콘텐츠가 더 커 콘텐츠가 넘칠 경우 어떻게 처리할지 지정
visible : 기본값. 박스를 넘는 컨텐츠를 자르지 않음
hidden : 요소의 크기만큼 맞추기 위해 잘라냄. 스크롤바 제공X
scroll : 요소의 크기만큼 잘라내고 스크롤을 제공
auto : 자동으로 콘텐츠가 넘칠 경우 스크롤바를 노출
border-radius
상자의 모서리를 둥글게 처리
단축 속성
border-top-left-radius / border-top-right-radius / border-bottom-right-radius / border-bottom-left-radius
div{
border-radius: 20px 20px 10px 10px;
}
background
단축 속성
background-color / background-image / background-repeat / background-position / background-size
background-repeat
- repeat : 반복
- no-repeat : 반복하지 않음
- repeat-x : x축으로만 반복
- repeat-y : y축으로만 반복
background-size
- contain : 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정. 여백이 발생할 수 있음
- cover : 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 이미지를 잘라낼 수 있음.
div1{
background: skyblue url(img/bg.jpg) no-repeat center /contain;
}
div2{
background: red url(img/bg.jpg) repeat-y 50% 50% /cover;
}
box-shadow
그림자 효과를 추가
단축 속성
offset-x / offset-y / blur-radius / spread-radius / color
div{
box-shadow: 10px 2px 10px 1px black;
}
opacity
불투명도를 설정
0-1 사이의 숫자를 지정
div{
opacity: 0.3;
}'HTML&CSS > CSS' 카테고리의 다른 글
| CSS(8) float (0) | 2023.08.21 |
|---|---|
| CSS(7) form 관련 가상 선택자 (0) | 2023.08.20 |
| CSS(5) display 속성 / 단위 (0) | 2023.08.19 |
| CSS(4) 선택자 우선순위 (0) | 2023.08.19 |
| CSS(3) 선택자 (0) | 2023.08.19 |