CSS에 약한 나를 위해 CSS 실습을 진행한다.
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글쓰기 연습</title>
<link rel="stylesheet" href="./css/write_pr.css">
</head>
<body>
<main class="write">
<h2 class="main-title">글쓰기</h2>
<p class="main-desc">내용을 입력해 주세요</p>
<form method="POST">
<table class="board-table">
<colgroup>
<col style="width:120px;">
<col>
</colgroup>
<tbody>
<tr>
<th><label for="category">카테고리</label></th>
<td class="tal">
<select namd="category" id="category">
<option value="category1" selected>일반</option>
<option value="category2">공지사항</option>
</select>
</td>
</tr>
<tr>
<th><label for="board-title">제목</label></th>
<td class="tal">
<input name="board-title" id="board-title" type="text" minlength="5" maxlength="30"
placeholder="5글자 이상 30글자 이하로 작성해 주세요" required>
</td>
</tr>
<tr>
<th><label for="board-content">내용</label></th>
<td class="tal">
<textarea id="board-content" name="board-content" minlength="5" maxlength="500"
required></textarea>
</td>
</tr>
<tr>
<th><label for="board-file">파일첨부</label></th>
<td class="tal">
<input id="board-file" name="board-file" type="file" accept="image/jpg">
</td>
</tr>
</tbody>
</table>
<div class="btn-group">
<a class="btn" href="./">목록</a>
<button class="btn" type="reset">초기화</button>
<button class="btn" type="submit">작성</button>
</div>
</form>
</main>
</body>
</html>
미리 만들어 준비된 html 코드. 여기 CSS를 추가해보자.

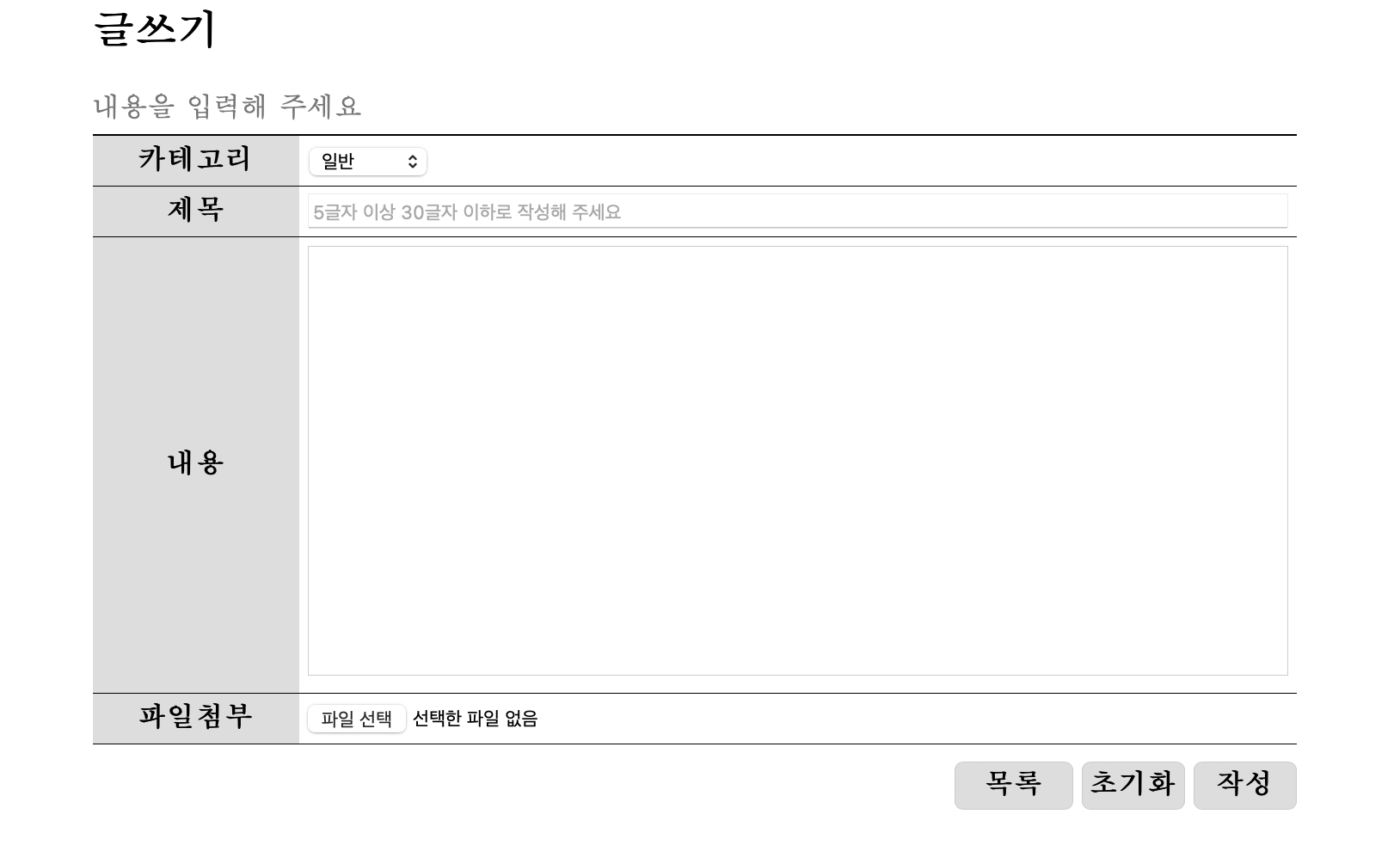
요런 느낌으로 바꾸자.
main요소의 width를 주고 가운데로 정렬
.write{
width: 700px;
margin: auto;
}
글쓰기(제목) 위에 마진 없애기
.write>.main-title{
margin-top: 0;
}
내용을 입력해 주세요 색깔 바꾸고 아래 마진 좀 작게
.write>.main-desc{
color: #767676;
margin-bottom: 5px;
}
표 좌우로 꽉 채우고 위에 테두리 주기
.board-table{
width: 100%;
border-top: 1px solid black;
}
표 안에 행마다 위 아래 얇은 테두리 넣고 패딩값 추가
.board-table th,
.board-table td{
border-top: 0.5px solid black;
border-bottom: 0.5px solid black;
padding: 5px;
}
테두리가 겹치지않게 border-collapse 값 추가
.board-table{
border-collapse: collapse;
width: 100%;
border-top: 1px solid black;
}
1열에만 배경색 추가
.board-table th{
background-color: #ddd;
}
제목과 내용을 적는 칸 끝까지 늘이기
#board-title,
#board-content{
width: 100%;
}
제목과 내용을 적는 칸이 2열을 벗어나니까 box-sizing 값 추가
#board-title,
#board-content{
width: 100%;
box-sizing: border-box;
}
내용 적는 칸 높이 늘이고 크기 변경 막고 테두리 색 변경
#board-content{
height: 250px;
resize: none;
border: 0.3px solid #ccc;
}
버튼 그룹을 위에 마진을 주고 flex와 end로 우측 정렬 후, 간격을 줌
.btn-group{
margin-top: 10px;
display: flex;
justify-content: end;
gap: 5px;
}
a태그와 button을 같은 스타일로 만들기
.btn-group>.btn{
border: 0.3px solid #ccc;
background-color: #ddd;
text-decoration: none;
color: inherit;
font: inherit;
padding: 4px;
width: 60px;
text-align: center;
border-radius: 5px;
font-weight: bold;
}
결과

좀 투박하긴 하지만 이정도면 만족
디자이너분들 눈 감아주세요
'HTML&CSS > CSS' 카테고리의 다른 글
| CSS(9) flex (0) | 2023.08.21 |
|---|---|
| CSS(8) float (0) | 2023.08.21 |
| CSS(7) form 관련 가상 선택자 (0) | 2023.08.20 |
| CSS(6) Box Model (0) | 2023.08.20 |
| CSS(5) display 속성 / 단위 (0) | 2023.08.19 |