Django에서는 startproject를 했을 때 자동으로 추가되는 django.contrib.auth 앱을 이용하면 간단하게 구현할 수 있다.
실습
Django 프로젝트를 만들고 accounts 앱 추가, settings.py에 app추가, urls.py에 "accounts/" url 추가
accounts / urls.py 추가
from django.urls import path
from . import views
app_name = "accounts"
urlpatterns = [
path('signup/', views.signup, name='signup'),
path('login/', views.login, name='login'),
path('logout/', views.logout, name='logout'),
path('profile/', views.profile, name='profile'),
]
accounts / forms.py 추가
from django import forms
from django.contrib.auth.forms import UserCreationForm
# 장고의 유저 관련 내장 모델
from django.contrib.auth.models import User
class CreateUserForm(UserCreationForm): # 장고에서 기본 제공하는 모델을 상속 받는다
class Meta:
model=User # User모델을 기반으로 해서
fields=['username', 'email', 'password1', 'password2'] # 사용자가 입력할 수 있는 필드 설정
accounts / views.py 수정
이전까지는 함수형 뷰로 views.py를 작성했지만, 이번에는 클래스형 뷰로 작성
from django.conf import settings
from django.contrib.auth.decorators import login_required # 로그인된 사용자에 의해서만 접근되도록 제한하는 데코레이터 import
from django.contrib.auth.views import LoginView, LogoutView # auto 앱의 기능 사용
from django.shortcuts import render
from django.views.generic import CreateView # 장고에서 제공하는 제네릭 뷰. 미리 정의된 뷰 패턴을 제공
from .forms import CreateUserForm # forms.py 에서 내가 새로 만든 form 을 import
# from django.contrib.auth.forms import UserCreationForm # 기본으로 제공되는 modelform에서 수정하지않고 쓰려면 forms.py없이 바로 이렇게 씀
# def signup(request):
# pass
signup = CreateView.as_view( # 회원가입
form_class = CreateUserForm, # forms.py 에서 만든 model을 사용
# form_class = UserCreationForm # 장고에서 제공하는 UserCreationForm사용
template_name = 'accounts/form.html', # 랜더링할 템플릿의 경로 지정
success_url = settings.LOGIN_URL, # 객체가 성공적으로 생성된 후 이동할 URL
)
# def login(request):
# pass
login = LoginView.as_view( # 로그인
template_name = 'accounts/form.html',
# next_page = settings.LOGIN_URL,
)
# def logout(request):
# pass
logout = LogoutView.as_view( # 로그아웃
next_page = settings.LOGOUT_URL, # 로그아웃에 성공한후 다음으로 이동시킬 URL
)
# 로그인된 사용자에 의해서만 접근되도록 제한하는 데코레이터
@login_required
def profile(request):
return render(request, 'accounts/profile.html')
tutorialdjango / settings.py 수정
LOGIN_URL과 LOGOUT_URL를 settings.py 맨 마지막에 정의
LOGIN_URL = '/accounts/hellologin/'
LOGOUT_URL = '/accounts/hellologout/'
settings.py에 templates경로 설정하고 mysite / templates / accounts 안에 html 파일들 추가
form.html
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit">
</form>
profile.html
<h1>wellcome</h1>
<!-- user은 LoginView.as_view가 알아서 보내준다. -->
<p>{{ user }} 프로필 페이지입니다.</p>
python manage.py createsuperuser 로 admin계정 생성 후, runserver 해보기
login url로 들어가면 정상적으로 나오고, admin계정으로 로그인하면 Username이 제대로 나온다. Views.py에서 따로 profile객체를 만들지 않아도 LoginView.as_view 가 알아서 User의 값과 함께 보내준다.


logout url로 들어가보면 우리가 settings.py에 만들었던 LOGOUT_URL로 정상적으로 이동하고, 이후에 profile url로 이동하면 login이 안되어있기 때문에 @login_required 데코레이터 때문에 오류가 난다.


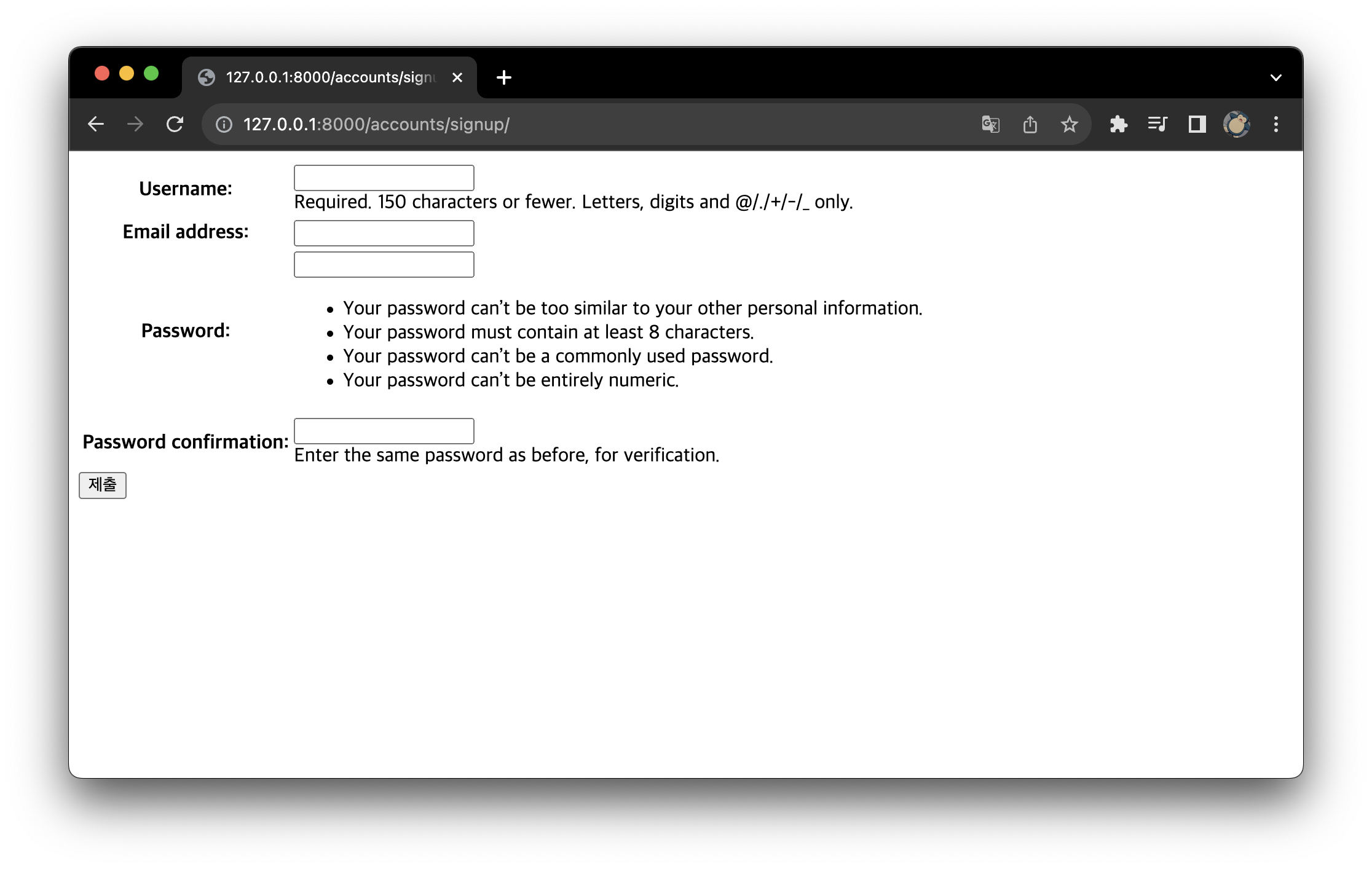
signup url로 들어가면 forms.py에서 만든 폼 형태가 나오고, 회원가입을 하고 제출을 누르면 settings.py 에서 LOGIN_URL로 설정해둔 url로 제대로 넘어간다.


admin페이지에서 Users를 들어가보면 성공적으로 회원가입이 되어서 DB에 들어간것을 볼 수 있다.

만약 views.py를 함수형 뷰로 작성해서 login을 만들고 싶다면
from django.contrib.auth import authenticate, login
... 생략 ...
def loginfbv(request):
if request.method == "POST":
username = request.POST['username']
password = request.POST['password']
user = authenticate(request, username=username, password=password)
if user is not None:
login(request, user)
return HttpResponse("login 성공")
else:
return HttpResponse("login 실패")
return render(request, 'accounts/login.html')이런식으로 구현하면 된다.
'Django' 카테고리의 다른 글
| Django CBV - 제네릭 뷰 (Generic View) (1) | 2023.10.16 |
|---|---|
| Django 실습(7) 클래스 기반 뷰 (Class-Based Views) 이용하기 (1) | 2023.10.16 |
| Django 실습(5) Form과 ModelForm 사용한 블로그 (0) | 2023.10.12 |
| Django ORM을 이용해서 DB CRUD 해보기 (0) | 2023.10.11 |
| Django 실습(4) Model과 DB를 이용한 게시물 관리와 업로드 (1) | 2023.10.11 |